看懂产品详细分析(产品细节洞察分析)
编辑导语:在日常产品使用中,一些产品细节的交互会让我们产生不一样的感受,通过观察产品细节,不断积累自己对产品设计的一些认知,也是一种与用户拉进关系的方式。作者总结了自己在生活中使用产品发现的一些细节,与你分享。
章节目录:
一、【支付宝】清爽模式 – 首页消失,专注支付工具服务
- 【支付宝】清爽模式– 首页消失,专注支付工具服务
- 【CP】配对概率– 数字滚动,强化品牌背书
- 【iphone相机】左滑连拍– 配合动画,明确交互操作
- 【iPhone桌面】多标移动– 快速整理,移动位置如此轻松
- 【iPhone拷贝】三指捏合– 神奇的复制粘贴就此出现
- 【有妖气漫画】按钮动效– 结合IP,趣味操作入我心
- 【百度翻译】双Tab组合– 标签栏里藏乾坤
- 【懂车帝】 乘坐空间– 人偶预览,乘坐效果一目了然
- 【陌陌】自研浮窗– 更加规范,更加懂你
- 【我的番茄】放弃专注– 长按模式,防止误操作发生
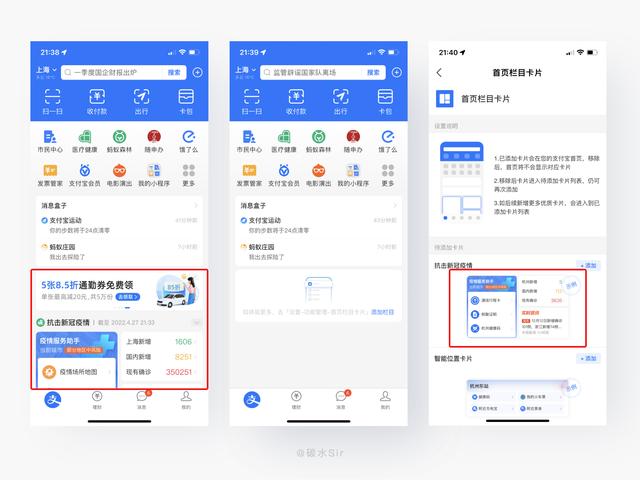
1. 使用场景
随着新功能的不断叠加,支付宝首页越来越臃肿。对与国民级支付软件的用户来说,使用起来不仅繁琐而且还干扰操作。
2. 设计思考
设计目标:通过自定义首页模块,提升首页核心功能模块显示,从而提升用户使用体验。
设计方案:在“我的”-“设置”-“功能管理”-首页栏目卡片”中,可以移除或添加需要的板块,按需调整。
当移除栏目后,它会以图文样式展示,提高用户快速理解,便于添加选择。
如此体量的产品能做到移除模块功能,对于kpi压力无疑是巨大的。支付宝能把选择交给用户,让用户操作度更高,无疑是最好的用户体验。它能使首页干净清爽,一目了然。
二、【CP】配对概率 – 数字滚动,强化品牌背书1. 使用场景
如今陌生人交友产品同质化严重,很难做出差异化,希望通过配对率来增强用户心动感,从而进行社交互动。
2. 设计思考
设计目标:提高互动聊天率,通过“性格心理学模型”强化产品特有功能,助力配对成功。
设计方案:在首页,每当切换一名用户,头像右侧就会有MATCH(配对概率)的百分比,同时结合上下滚动的展示形式,呈现在用户视野里,突出核心算法功能。
当点击百分比模块,下方会显示详情描述,便于用户理解数字的含义以及公信度,为用户互选CP打下坚定基础。避免因犹豫不决的用户错过对的人而苦恼。
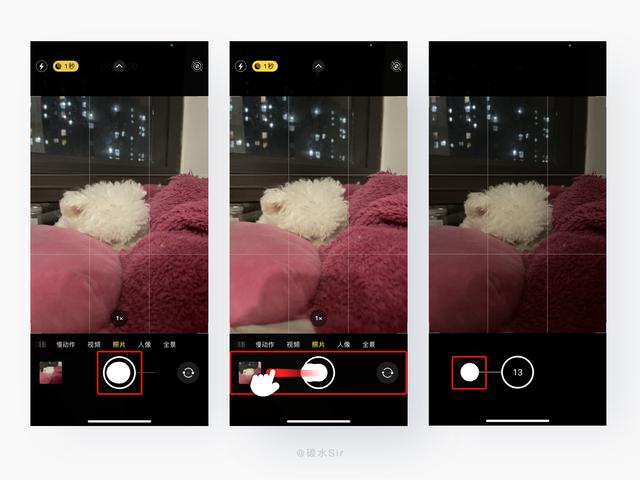
三、【iPhone相机】左滑连拍 – 配合动画,明确交互操作1. 使用场景
手机连拍功能必须要有的,可你知道iphone的连拍如何激活嘛!
2. 设计思考
设计目标:提高容错性,避免误操作发生。
设计方案:打开相机,点击一下是拍照,当点击按钮滑动到左侧时是连拍,连拍张数在原始位置展示。当长按时是录像,长按并右滑是锁定录像。一个拍照模块给予4种交互,缩短用户拍照-连拍-录像等不同场景下的快速记录功能。
想一下,每当想要抓拍,或者记录美好瞬间,往往都是拍照环节过慢导致错过画面。这种痛只有记录者本人才能明白。
我又研究了一下安卓设备的连拍功能,进入相机,(点击拍照,长按连拍)这种设计很规矩,但设想一个场景,用户着急拍摄,只因触屏时间稍长导致连拍,想要删除连拍内的照片还要在进行不断操作,相比iphone,误操作概率会更加大(这里排除一部分用户使用习惯)。除此之外,安卓只给予拍照和连拍,录像还要进行点击切换,操作成本相比iphone会大一些。
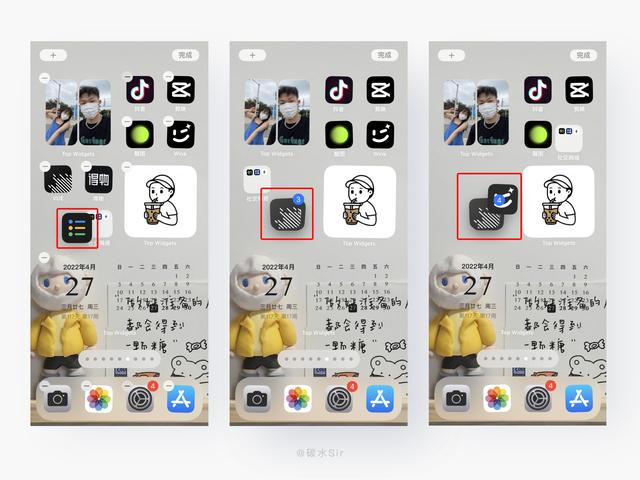
四、【iPhone桌面】多标移动 – 快速整理,移动位置如此轻松1. 使用场景
手机桌面很乱,想必大家都经历过。不是不想整理,只是一个一个拖动图标整理起来太过麻烦。
2. 设计思考
设计目标:保持原有桌面编辑交互,提供多标收集功能,提升整理桌面的高效操作。
设计方案:桌面1的一排图标移动到桌面2,你会怎么操作!挨个拖拽效率太低,放到一个容器移动再移出,操作繁琐。这里告诉你更便捷的方法,首先激活桌面编辑面板,通过长按使图标悬浮起来,然后点击想要一起移动的图标,你会看到一个补间动画,并且悬浮图标的右上方有数字标签,表示当前选择的图标数量,只需移动到其他桌面释放,多个图标就一次性移动过来了。是不是很简单,赶紧试试吧。
五、【iPhone拷贝】三指捏合 – 神奇的复制粘贴就此出现1. 使用场景
其中一个场景:在相册中翻到一个照片想要发给朋友,通过点击分享-微信-发送给朋友-选择好友-确定发送。或者打开微信好友-添加-选择照片-发送。无论哪种都需要多步骤操作,还有更快的方式嘛。
2. 设计思考
设计目标:用三指交互,来解决发送照片链路过长导致的繁琐情况。提升复制粘贴易用性体验。
设计方案:iOS15中,通过对某一照片进行三指捏合复制拷贝,进入微信对话页面,三指放大,显示粘贴弹窗,点击发送即可快速发给好友照片。
这是用iPhone特有的三指交互,来提升产品互联的复制粘贴功能,缩短常规交互链路,满足想要高效操作的用户需求。不仅是照片,文本内容也可三指捏合。看到这里,赶紧试试吧。
六、【有妖气漫画】按钮动效 – 结合IP,趣味操作入我心1. 使用场景
有妖气漫画,把社区模块放在第一栏,能看出产品更重UGC内容互动。那么如何强化发布按钮,引导用户发表内容。
2. 设计思考
设计目标:提高发布按钮的视觉层级,提升UGC内容发布量。
设计方案:进入首页时,右下方的添加按钮会结合IP展示一个动画,并放大➕号,目的吸引用户视觉追踪,强化发表按钮属性,让想要发表内容的用户快速编辑,从而降低犹豫时间。当切换不同板块时,发表按钮会重新播放动画,强化按钮属性,增加用户发表按钮的位置记忆点。对于动漫产品本身,动画的辅助元素不仅不会反感,反而会丰富产品趣味体验,同时也能有效吸引用户注意力。一举两得的设计,是一个好的产品设计点。
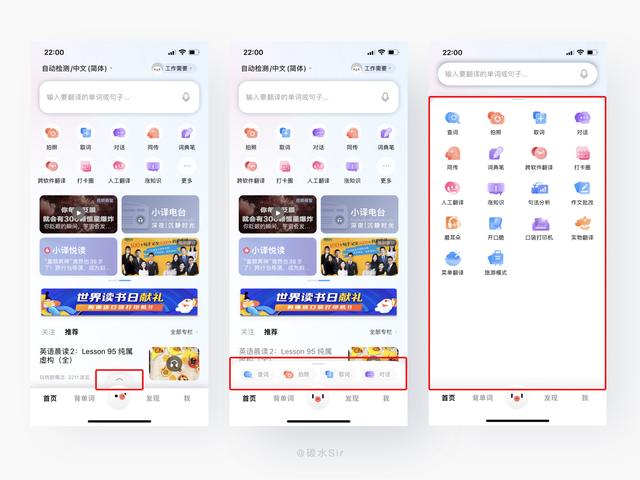
七、【百度翻译】双Tab组合 – 缩短路径,标签栏里藏乾坤1. 使用场景
工具型产品,最在意的就是操作效率,功能再多,只要能做到即用即走那就是好的使用体验。
2. 设计思考
设计目标:通过底部浮层设计,缩短功能按钮的操作路径,从而提升产品易用性体验。
设计方案:进入首页,底部能看到类似双Tab栏的浮层,当向下滑动后,会显示小箭头;当向上滑动,会展开浮层内的功能区。
此设计蛮有风险的,因为伪Tab的浮层一直置于底部,占用页面高度,当用户不知道能缩小时,本身就会影响页面浏览体验。通过多触达样式来提高功能的进入容易度,解决功能入口路径过长的问题。
八、【懂车帝】 乘坐空间 – 人偶预览,乘坐效果一目了然1. 使用场景
看车买车都会提前在手机里了解车型的基本情况,去实体店不至于门外汉,但预览车模时知道车的尺寸也很难感受到买车人进入车内的一个空间大小情况,如何给用户直观感受。
2. 设计思考
设计目标:提升车型中乘坐空间的内饰大小情况,方便用户更好下决策。
设计方案:在心仪车型中点击3D看车,进入3D车模页面,可点击左侧「乘车空间」选择3中不同身高人偶来进行空间大小感知,目的为了让用户进行自我身高对比,从而间接了解到用户本人坐在车内的空间情况。
懂汽车的人都知道,车内空间乘坐舒适度可通过座椅来前后调整,倾斜角度也可调整。身高只是其中一个因素,但【懂车帝】为了让用户直观感受身高在空间内的大小,用人偶建模来呈现,但对于后台众多车型适配来说是一个巨大的工程量。如此小的设计点,这么大费周章,这不就是把用户体验放在最前面嘛。只有把用户放在第一位,产品才会越来好。
九、【陌陌】自研浮窗 – 更加规范,更加懂你1. 使用场景
直播画面不想错过,但又想浏览查看其他消息,如何更好兼容使用体验。
2. 设计思考
设计目标:提升小窗口易用性体验,不阻碍用户正常操作功能。
设计方案:通过重设计小窗口,让直播浮窗贴合产品删格系统,并且浮窗上下位置只能在滑动页面内,也就是不能超过顶部导航栏,底部不能超过标签栏。无论在哪个页面中都能进行正常功能按钮操作,且不被遮挡,如此小的设计细节,社交领域的同学注意到了吗!
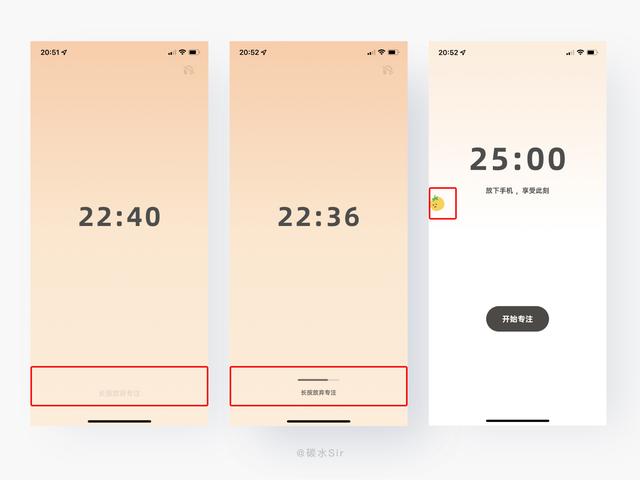
十、【我的番茄】放弃专注 – 长按模式,防止误操作发生1. 使用场景
使用番茄钟最害怕中途误操作导致时间终止没有记录。
2. 设计思考
设计目标:通过长按取消,降低误触情况,提高产品易用性体验。
设计方案:在专注模式下,只有时间与提示文字显示,通过文字引导,长按屏幕任意位置,会看到一个进度条显示,当进度条走完,表示已取消专注,并在首页显示一个难过的番茄表情。
长按取消的时间大约3s,3s之内释放都会默认继续专注。在交互中花费较长时间,是为了避免因误操作带来不可逆的情况发生。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
#专栏作家#
碳水Sir;草蓉三石,人人都是产品经理专栏作家。One More产品设计负责人,擅长设计细节洞察分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com