react 快速入门(无需配置快速创建)

React
Create React App 是一个全新的官方支持的创建单页React应用程序的方法。 它提供了一个无需配置的现代构建设置。
入门安装
首先,安装全局包:
npm install -g create-react-app
需要Node.js 4 x或更高的要求。
创建一个应用程序
现在你可以用它来创建一个新的应用程序:
create-react-app hello-world
npm安装短暂的依赖将需要一段时间,可是一旦完成后,你将会看到一个可以在你创建的目录中执行的命令列表:
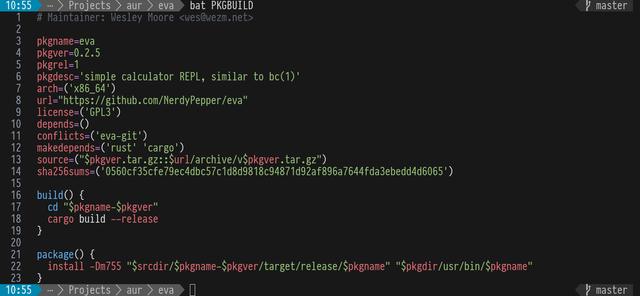
使用Webpack和Babel创建React应用。
控制台输出被调整为最小,以帮助您专注于问题:
ESLint也被集成,所以lint警告显示在控制台中:
我们只选择了一小部分通常会导致bug的lint规则。
用于生产环境的构建
要构建优化的包,请运行npm run build:
这个构建的体积已经被压缩过了,并且包含了用于缓存的内容哈希。
一个依赖
你的 package.json 只包含一个构建依赖和一些脚本:
我们负责将Babel,ESLint和Webpack更新为稳定的兼容版本,因此您可以更新单个依赖关系以获取它们。
零配置
值得重复的是:没有配置文件或复杂的文件夹结构。该工具仅生成构建应用程序所需的文件。
hello-world/
所有构建设置都已预配置而且无法更改。某些功能(如测试)现在没有。我们故意这样限制,因为考虑到这些功能可能不是每个人都需要。这就引出了最后一点。
无锁定
我们首先在Enclave中看到了这个功能,我们很喜欢它。 我们和 Ean 谈过,他很高兴能与我们合作。 他已经发出了几个拉取请求(pull requests)了!
“Ejecting”特性让您可以随时离开创建React应用设置。 您只需运行单个命令,所有构建依赖项,配置和脚本就会移动到您的项目中。 在这一点上,你可以自定义你想要的一切,但更有效的方法是你fork我们的配置,然后按照自己的方式定义。 如果你对构建工具有经验,并且喜欢根据自己的喜好调整一切,那么你可以使用创建React应用作为样板生成器。
我们期望在早期阶段,许多人会因为某种原因“eject”,但是当我们从中学习时,我们将使默认设置越来越引人注目,同时仍然不提供配置。
试试看!
您可以在GitHub上找到创建React应用的其他说明。
这是一个实验,只有时间会证明它是否能够成为创建和构建React应用程序的一种流行方式,或者默默无闻的淡出人们的视线。
我们欢迎您参与此实验。 帮助我们构建更多人可以使用的React工具。 我们总是乐于接受反馈。
背景故事
React是第一个拥抱transpiling JavaScript的库之一。 因此,您可以在没有任何工具的情况下学习React,但是React生态系统通常与大量工具的爆炸相关联。
Eric Clemmons称这种现象为“JavaScript Fatigue”:
最终,问题是,通过选择React(和固有的JSX),你不知不觉地选择了一个令人困惑的构建工具,样板,linters和time-sinks,以便在你创建任何东西之前处理。
在ES2015和JSX中编写代码是很有诱惑力的。 使用bundler来保持代码模块化是明智的,并且使用linter来捕获常见的错误。 一个具有快速重建的开发服务器以及一个生成优化的bundle的命令令人愉快。
组合这些工具需要一些经验。 即使如此,它也很容易陷入与不兼容性,不满意的依赖关系,和难以辨认的配置文件的斗争当中。
这些工具很多是插件平台,并不直接承认对方的存在。 把它们留给用户将它们连接在一起。 工具成熟和独立变化,教程很快就过时了。
这并不意味着这些工具不是很好。 对我们许多人来说,他们已经成为不可或缺的,我们非常感谢他们的维护者的努力。 对React生态系统的状态他们已经有太多需要担心的了。
不过,我们知道,当你只是想要学习React时,却要花费几天的时间设置一个项目,这是令人沮丧的。 我们想解决这个问题。
我们可以解决这个问题吗?
我们发现自己处于一个不寻常的困境当中。
到目前为止,我们的策略是只发布我们在Facebook使用的代码。 这帮助我们确保每个项目都久经测试,并有明确的范围和优先级。
然而,Facebook的工具不同于许多小公司。 剥离(Linting),转换(transpilation)和打包(packaging)都由强大的远程开发服务器处理,产品工程师不需要配置它们。 虽然我们希望可以给每个React用户一个专用服务器,但是Facebook还不能扩展的那么好!
React社区对我们非常重要。 我们知道我们无法在我们的开源哲学的范围内解决这个问题。 这就是为什么我们决定破例,并推出一些我们自己没有使用,但我们认为会对社会有用的东西。
寻求一个React CLI
一个星期前刚刚参加了 EmberCamp,我对Ember CLI感到非常兴奋。 Ember用户有一个很好的“入门”体验,得益于在一个单一的命令行界面下一个联合的策划的工具集合。 我也听到了关于Elm Reactor的类似反馈。
提供一个连贯的策划经验本身是有价值的,即使在理论上用户可以自己组装这些部分。 Kathy Sierra解释得最好:
如果你的UX要求用户做出选择,例如,即使这些选择既清楚又有用,决定 这种行为是一种认知的流失。 而不只是当他们决定...即使在我们选择后,一个无意识的认知背景线程正在慢慢消耗/泄漏资源,“这是正确的选择吗?
我从来没有试图为React应用程序编写命令行工具, Christopher也没有。 我们在Messenger上聊了这个想法,我们决定一起工作一个星期将它作为一个黑客马拉松项目。
我们知道传统上这些项目在React生态系统中并不是非常成功。 Christopher告诉我,多个“React CLI”项目已经在Facebook上启动并且失败。 具有类似目标的社区工具也存在,但到目前为止,他们还没有获得足够的牵引力。
尽管如此,我们决定还是值得再试一次。 克里斯托弗和我在周末创造了一个非常粗略的概念证明, Kevin很快加入了我们。
我们邀请了一些社区成员与我们合作,并且在这个工具上工作了一周。 我们希望你喜欢使用它! 让我们知道你的想法。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com