android表格布局详解(android布局文件详解)
TableLayout(表格布局)
Android中的表格布局与HTML中的表格标签< table >< tr >< td >相似,通过使用表格的行与列来排列组件。如果一行上有多个组件的话,就要在TableLayout中添加一个TableRow的容器,把组件都丢到里面!一个Tablerow一行,有多少列则是看TableRow中的组件个数。
常用属性
android:collapseColumns:隐藏某一列
android:shrinkColumns:允许某一列收缩
android:stretchColumns:拉伸某一列
这三个属性的列号都是从0开始计算的,如shrinkColunmns = “3”,对应的是第四列,可以设置多个,用逗号隔开比如”0,3″,如果是所有列都生效,用”*”号即可。
android:layout_column=”3″:表示的就是跳过第三个,直接显示到第四个格子处,从1开始计算。
android:layout_span=”2″:表示合并2个单元格,也就说这个组件占2个单元格。
看代码
<TableLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:stretchColumns="2" android:shrinkColumns="1"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button7" android:layout_width="139dp" android:layout_height="117dp" android:text="Button1" /> <Button android:id="@+id/button6" android:layout_width="139dp" android:layout_height="117dp" android:text="Button2" /> <Button android:id="@+id/button4" android:layout_width="139dp" android:layout_height="117dp" android:text="Button3" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button9" android:layout_width="139dp" android:layout_height="117dp" android:text="Button4" /> <Button android:id="@+id/button8" android:layout_width="139dp" android:layout_height="117dp" android:text="Button5" /> <Button android:id="@+id/button5" android:layout_width="139dp" android:layout_height="117dp" android:text="Button6" /> </TableRow></TableLayout>效果图
FrameLayout(帧布局)
帧布局是最为简单的一种布局,该布局为每个加入其中的控件创建一个空白区域,称为一帧,每个控件占据一帧。采用帧布局时,所有控件都默认显示在屏幕左上角,并按照先后放入的顺序重叠摆放,先放入的将会在最底层,后放入的控件显示在最顶层。帧布局使用于图层设计。
属性
foreground :设置帧布局容器的前景图像
foregroundGravity :属性设置图像的显示位置
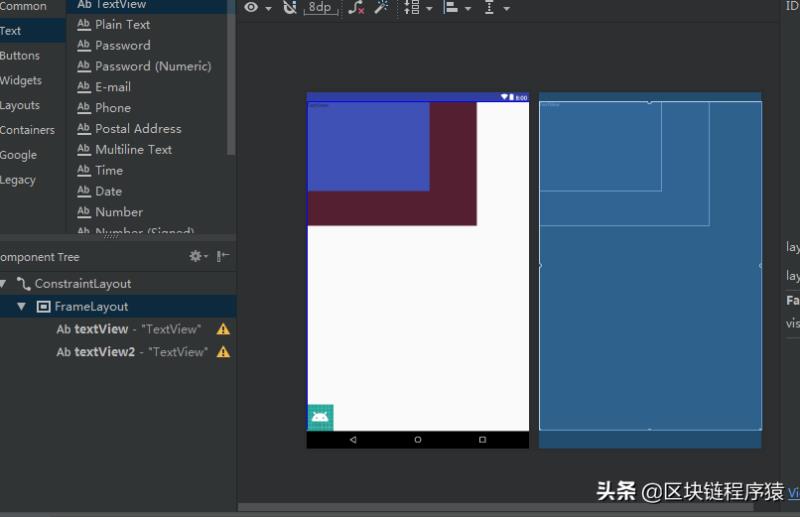
看代码
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:foreground="@mipmap/ic_launcher" android:foregroundGravity="bottom"> <TextView android:id="@+id/textView" android:layout_width="460dp" android:layout_height="336dp" android:background="@color/colorAccent" android:text="TextView" /> <TextView android:id="@+id/textView2" android:layout_width="332dp" android:layout_height="242dp" android:background="@color/colorPrimary" android:text="TextView" /></FrameLayout>效果图
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com