dedecsm模板中首页如何实现分页的三种方法比较分析(dedecsm模板中首页如何实现分页的三种方法比较分析)
dedecsm模板中首页如何实现分页的三种方法比较分析
dedecsm模板中首页如何实现分页的三种方法比较分析
织梦dedecsm模板中首页如何实现分页的三种方法
有时在做织梦模板的时候需要实现首页分页效果,但是织梦本身首页是不带分页功能的,那如何实现织梦首页分页呢?有3种办法可以实现:
一、用arclist标签+Ajax实现织梦首页分页
二、交叉栏目ID 实现织梦首页分页
三、自由列表实现织梦首页分页
一、用arclist标签+Ajax实现织梦首页分页
1、必须在首页<head></head>中引入
2、<head></head>必须加入
3、在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}
4、必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致。 {dede:arcpagelist tagid='index'/} 二、交叉栏目ID 实现织梦首页分页
1、首先你在后台新建一个"首页"的的栏目

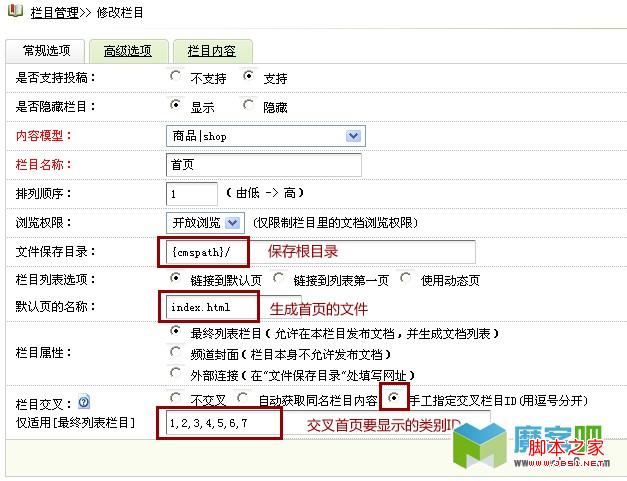
2、设置首页栏目

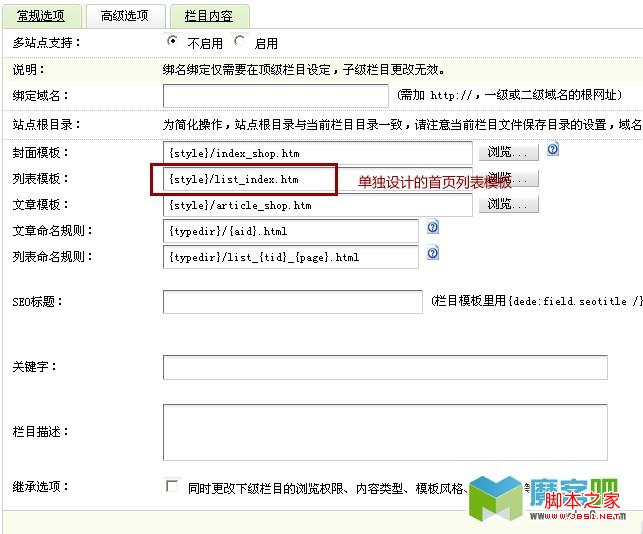
3、模板就直接用列表模板就可以了,如果你技术好的话,可以设计成自己想要的模板,比如矮油设计{iucms.com}瀑布流淘宝客模板首页采用的list_index.htm就是单独设计的,那么设置首页模板就可以设成这个,如下图

4、主要注意几点:
(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;
(2)更新不能用首页更新要用 更新栏目HTML 首页链接地址还是不变。
5、交叉栏目ID 制作的织梦首页分页可以实现了。
三、自由列表实现织梦首页分页
因为用自由列表实现织梦首页分页,后台中的更新首页HTML功能就废了,以后一键生成网站以后要到自由列表中去生成一次,否则网站首页为空白,所以这种方法还是不建议使用的。
今天关于怎么实现织梦模样首页分页我们就介绍到这里,希望对大家有帮助。
- tp5框架源码分析(tp5框架无刷新分页实现方法分析)
- yii框架使用教程(Yii框架分页技术实例分析)
- javascript组件库实现(JavaScript分页组件使用方法详解)
- mysql的limit的分页使用(获取 MySQL innodb B+tree 的高度的方法)
- 小程序实现左右滑动窗口(小程序实现分页效果)
- sqlserver分页查询sql语句(sql server实现分页的方法实例分析)
- dedecms无缩略图怎么设置(DEDECMS系统分页标签自定义二次开发实例)
- dedecms分页修改(dedecms 自动审核会员发表的最新文章的修改方法)
- sqlserver存储过程同步数据(SQL Server存储过程同时返回分页结果集和总数)
- sql数据分页怎么查询(SQL数据分页查询的方法)
- dedecms自定义分页(详解DEDECMS缩略图标签[field:picname/]和[field:litpic/]的区别)
- vue加element ui弹窗(Vue中ElementUI分页组件Pagination的使用方法)
- dedecms导航条调用(dede调用其他栏目的文章或者缩略图列表且有分页效果的方法)
- redis新增数据分页(Scrapy-Redis结合POST请求获取数据的方法示例)
- vueelementui表格操作(Vue组件库ElementUI实现表格列表分页效果)
- react自适应布局如何实现(React实现分页效果)
- 你还没有升职吗 他竟因为几套激励理论,升职了(你还没有升职吗)
- 某知名企业绩效管理体系及薪酬分配体系操作手册(某知名企业绩效管理体系及薪酬分配体系操作手册)
- 职场人改不掉这4个习惯,只会越混越穷,一辈子也翻不了身(职场人改不掉这4个习惯)
- 华为 联想等46家公司笔试面试题,涉及各行各业,建议收藏(联想等46家公司笔试面试题)
- ()
- ()
热门推荐
- 利用数据库安装centos7(CentOS安装SQL Server vNext CTP1教程)
- 阿里云如何部署自己的服务器(如何快速搭建一个阿里云服务器)
- 常见的浏览器兼容性测试工具
- mysql拆分字符串(MySQL 字符串拆分操作含分隔符的字符串截取)
- nginx流媒体服务搭建与应用(用nginx+FastDFS一步步搭建文件管理系统)
- net coredocker基础镜像(Docker 部署net5程序实现跨平台功能)
- vmware esxi搭建云桌面(VMware ESXI服务器虚拟化搭建集群)
- sqlserver多表查询(sqlserver 树形结构查询单表实例代码)
- vue慢动作怎么操作(vue开发之moment的介绍与使用)
- C#中equals和==的区别有哪些
排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
