怎样写出一份优秀的简历(三种新姿势帮你写出精美简历)
金三银四即将到来,你是否已准备好找工作?机会永远属于有准备的人。专业技能的复习和梳理是少不了的;个人简历当然也是必不可少的,一份精美的简历能让你大大增加面试机会。
你是怎样写简历?还在诟病简历一眼看去没有出彩的地方?你还在使用 Word 写简历吗?这种方式早已 Out了。假如你用的微软 Office 写的简历,人家用的 WPS 打开你的简历,格式肯定会错乱。而且很多Word 版炫酷样式的简历模板都是收费的。懂一点技术的我们应该通过技术手段写一份免费又精美的简历。简历格式最好是 pdf ,不管通过什么工具打开都不会出现格式错乱的问题。
为了让大家不输在面试的起跑线上,为了凸显个人专业技能的特点,为了让面试官眼前一亮。我筛选出最优的三种方式写简历,希望能帮到大家。三种方式如下:
- Markdown 写个人简历
- 单页面 HTML 代码写个人简历
- 前端项目写个人简历
- 掌握 Markdown 基本语法。标题、内容强调、段落、代码块、图片链接等。
- 掌握 HTML、CSS 基本语法,因为 Markdown 编辑器支持 HTML 内容。
- 标题,使用 # 可代表 1~6 级标题。例如:### 表示三级标题。
- 内容强调,在强调内容两侧分别加上 * 或者 _。例如:*斜体*、_斜体_ 表示斜体;**加粗**、__加粗__ 表示内容加粗。
- 使用 ·、 、或 - 标记无序列表。
- 图片链接,例如:。
- 代码块,以“```”括起来的内容。
- 区间引用,在段落的每行或者只在第一行使用符号 >。
访问 冷熊简历,首页效果如下图:

一方面参考简历模板,这里我推荐一个开源项目 ResumeSample,它包含 Java、C、Php、Android、Web 等简历模板。另一方面添加自己的工作经验,将简历内容丰富起来。
生成简历简历内容写完后,点击“PDF”就可以将在线的 Markdown 格式的简历转化为 PDF 格式,我们就可以在各大找工作,App 投放这份简历了。最终导入的简历效果如下图:

注意一下,Markdown 文档如何添加个人图像?有很多方式,这里我直接用的 HTML 代码来实现的。在 Markdown 文件中添加如下代码,就可将图像添加到你指定位置。
<div style="float:right">
<img width="180" src="https://pic1.zhimg.com/v2-e38d6ca59c245f74665a1d2241fc69cc_b.jpg" >
</div>
其实很简单,上面代码用到了两个 HTML 标签:div、img,div 标签添加了内嵌样式,让 div 右对齐,img 设置了 width 属性,指定图片的宽度。
本地写简历点击“下载”功能,可将我们写好的 Markdown 格式的简历下载到本地。本地安装 Markdown 编辑器 Typora 可以通过此工具的将 Markdown 格式转化为 PDF 格式,以后我们写简历直接在本地修改就可以。Typora 下载地址,在“文件”->“导出”->“PDF”,即可导出文件。

Markdown 添加自定义样式,优化显示效果,打开 Typora 工具,“文件”->“偏好设置…”,如下图:

打开主题,找到 Typora 工具存放主题的位置,将我们自定义的主题文件 xx.css 拷贝到此文件。重启 Typora 工具,就可看到我们自定义的主题。自定义样式写法就是 CSS 样式书写的格式,可以参考一下简历模板样式。

根据自己的需要在标题上可添加相应的小图标做点缀。在网络中找到所需要的小图标保存到本地,然后将小图标添加到对应位置。在阿里巴巴矢量图标库下载你所需要的小图标,格式为 SVG,需要什么图片搜索一下都能找到。添加下面代码到 Markdown 文件即可,代码如下:
<img src="assets/info-circle-solid.svg" width="30px">
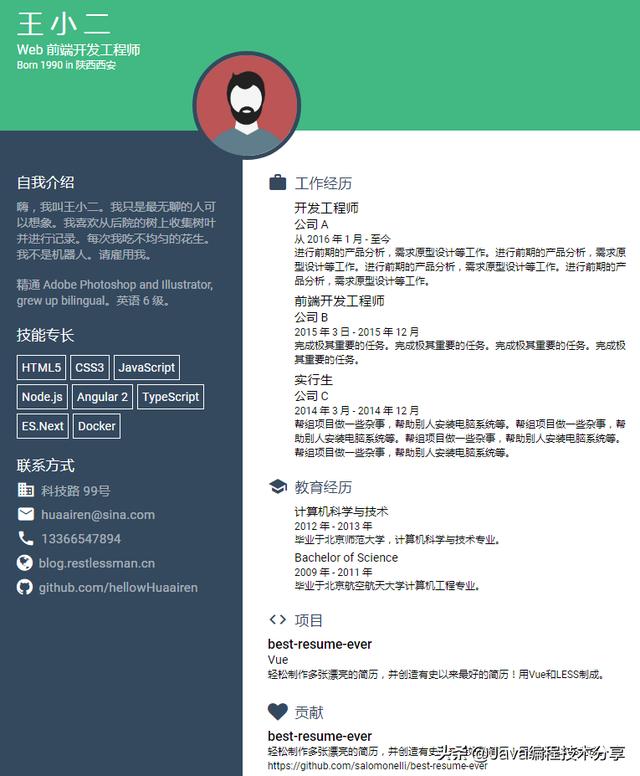
简历的最终效果如下图:

- 安装 Python 开发环境,主要是使用 Python 命令将 HTML 页面转为 PDF 文件。
- 安装 wkhtmltopdf 和 PDFKit,主要用途是将 HTML 页面转为 PDF 文件所依赖的插件。
- 掌握 Git 基本指令:克隆代码(git clone),更新代码(git pull),添加代码(git add),提交代码(git push)。
- 掌握 HTML、CSS 基本语法,掌握 HTML 常用标签的含义。
- 掌握 HTML 开发工具 NotePad 、VS Code。
Python 下载地址
本机本机操作系统(32 位/64 位)下载对应的版本。这里我下载的版本是 3.7.3。
安装程序下载好,点击 next 就可以安装成功。
使用快捷键 Win R 打开命令行窗口,输入:python -V,如下图表示 Python 安装成功。
安装 wkhtmltopdf 和 PDFKit 插件
wkhtmltopdf 下载地址
安装完成后把 bin 目录中的可执行 wkhtmltopdf.exe 文件放在模板目录下, 例如:awesome-resume\free。
使用快捷键 Win R 打开命令行窗口,在命令执行如下命令,安装 PDFKit 插件。
下载项目
pip install pdfkit #安装 pdfkit 插件使用下面命令,将项目下载到本地:
填充内容
cd D:\projects #切换到本地目录 git clone https://github.com/resumejob/awesome-resume/ #下载项目根据个人的喜好,可以通过文本编辑器 NodePad 或者开发工具 VS Code 修改 HTML 页面。这里我用的是 VS Code 打开的。
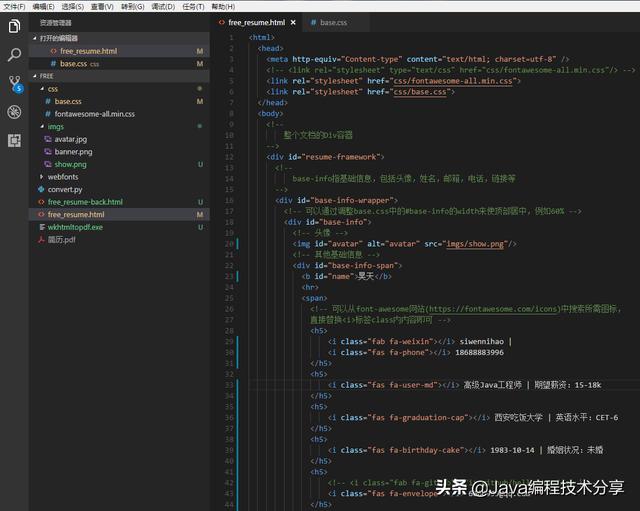
打开 awesome-resume\free\free_resume.html 文件,这个文件就是我们要写的简历。阅读源码可知,找到下面对应区域就是要修改的内容:
<!-- base-info指基础信息,包括头像,姓名,邮箱,电话,链接等 --> <!-- 个人简介部分 --> <!-- 技能列表部分 --> <!-- 工作经历部分 --> <!-- 教育经历部分 --> <!-- 志愿者工作部分 -->根据自己的需要可以对页面的元素进行增删操作。此项目的说明文档 README.md 也包含很多写简历常用的例句,可以供我们可以借鉴一下!
关键内容高亮简历主要是对自己的简单介绍,当别人第一眼看到你的简历,就能通过一些高亮内容所吸引,然后继续阅读你的简历。所以不管你没有经验,又或者经验特别丰富,简历需要高亮你的一些技术专长、工作亮点等。高亮关键内容使用 <b></b> 标签。
添加小图标这里提供两个网站:
- fontawesome 官网
- fontawesome 中文官网
根据自己的需求可自定义页面的图标。打开小图标网站,选择你需要的图标:
复制如下代码添加到你需要的位置:
样式调整
<i class="fab fa-github"></i>一般写样式有两种方式:内联样式、外部样式。
内联样式即直接在 HTML 元素上添加样式,例如:
<p style="position: relative;left: 22px;font-size: 15px;">规模:30人 | 时长:7个月</p>外部样式即创建样式文件,在样式文件中定义样式,然后在需要的 HTML 页面引用样式文件并使用,例如:
my.css 文件内容如下:
.banner-div { background-image: url("../imgs/banner.png"); background-repeat: no-repeat; height: 24px; display: block; padding-top: 3px; padding-left: 6px; margin-bottom: 10px; }free.html 文件引入 my.css 文件。
<link rel="stylesheet" href="css/my.css">页面中使用外部样式如下:
生成 PDF 文件
<div class="banner-div"> <span class="banner-span"> <i class="white-icon fas fa-user"></i> 个人简介 </span> </div>执行如下命令,即可将 HTML 转化为 PDF 文件。
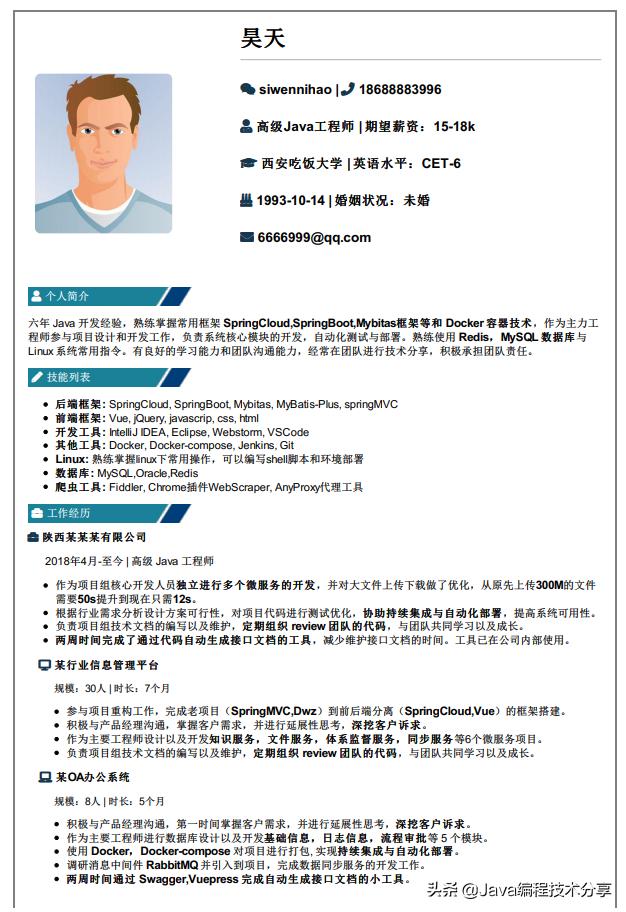
cd D:\projects\awesome-resume python3 convert.py #html 格式转为 pdf最终的效果如下图:
前端项目生成简历准备工作
写简历安装 Node.js
- 掌握 Git 基本指令:克隆代码(git clone),更新代码(git pull),添加代码(git add),提交代码(git push)。
- 掌握 HTML、CSS 基本语法,掌握 HTML 常用标签的含义。
- 掌握 yaml 语法,yaml 是专门用来编写配置文件的语言,简洁又方便。
- 安装 Node.js 环境,并且 Node.js 版本大于 8.5.0。
- 若需要对项目改造,需要掌握 Vue 语法。
Node.js 下载地址,根据自己的操作系统(32 位 / 64 位),下载对应的 msi 安装文件后,双击打开安装,next 即可安装完成。
使用 WIN R 快捷键打开快捷输入,输入 CMD 打开命令行窗口,输入 node -v 查看 Node.js 版本。显示如下内容表示 Node.js 安装成功。
下载项目
使用下面命令,将项目下载到本地:
修改内容
cd D:\projects #切换到本地目录 git clone https://github.com/Ovilia/cv #下载项目在 resume/ 目录中撰写你的简历。data.yml 文件写简历需要呈现的内容。id.jpg 替换为你自己的证件。
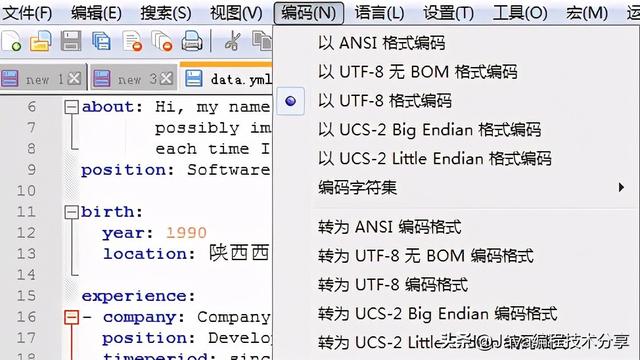
如果本项目要在 Windows 下运行,需修改 data.yml 文件字符集为 UTF-8,这里我通过 Nodepad 修改的。
其他文本编辑器也可以修改文件字符集。
data.yml 的内容如下:
/* #*/ export const PERSON = ` name: first: 王 middle: 小 last: 二 about: 嗨,我叫王小二。我只是最无聊的人可以想象。我喜欢从后院的树上收集树叶并进行记录。每次我吃不均匀的花生。我不是机器人。请雇用我。 position: Web 前端开发工程师 ...... contact: email: huaairen@sina.com phone: 13366547894 street: 科技路 99号 city: 陕西西安 website: blog.restlessman.cn github: github.com/hellowHuaairen # en, de, fr, pt, ca, cn, it, es, th, pt-br, ru, sv, id, hu, pl, ja, ka, nl, he, zh-tw, lt, ko, el, nb-no lang: cn #这里表示显示的语言,cn 表示中文显示 `修改 .eslintrc.json 文件内容,将下面内容中“unix”改为“windows”,因为我本地是 Windows 环境。
运行项目
"linebreak-style": [ "error", "unix" ],在项目根目录,执行下面代码就可以运行项目:
npm install #安装依赖 npm run dev #本地运行打开浏览器,在浏览器中访问:http://localhost:8080/home。
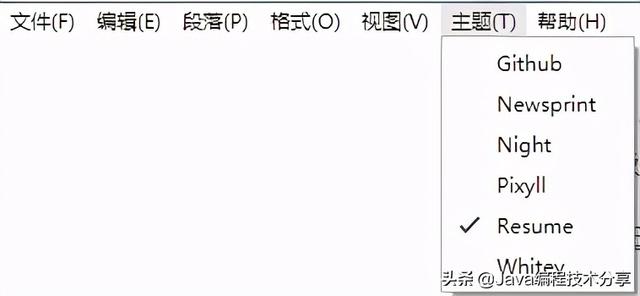
项目提供了 9 种简历模板,点击哪一种模板会自动生成对应简历。如下图:
生成简历
在项目根目录,使用 WIN R 快捷键打开命令行窗口,执行 npm run export 命令,项目会读取 resume 目录下的数据(yml 文件内容和 id.jpg),会在 PDF 目录下生成所有模板的简历。根据自己的需求选择相应的简历。
总结
本文分享了三种方式写个人简历,它们各有特点:
,
- 第一种方式是基于 Markdown 、HTML、CSS 语法为基础写个人简历,在线写简历不需要安装任何软件,本地写简历需要安装 Typora 工具,两种方式都操作比较灵活,高度自定义。
- 第二种是基于 HTML、CSS,高度自定义。需要写 HTML 代码来实现的,依赖于浏览器预览页面效果。还需要安装 Python 开发环境和两个插件。生成简历只需一行命令就可将 HTML 格式的文件转化为 PDF 格式。 此方式前期准备工作稍微麻烦一些,环境安装好后期使用特别方便。
- 第三种方式是基于 Node.js 的项目,yml 文件添加简历相关内容,保存 yml 文件会自动刷新页面效果,并可以通过命令直接生成多种样式的 PDF 格式简历,也支持部署项目,在线访问个人简历。安装简单,支持自定义简历模板。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com