属于jquery的基本选择器(jQuery选择器)
本节我们来学习 jQuery 中的选择器,选择器是 jQuery 库中最重要的部分之一。
jQuery选择器jQuery 选择器允许我们选取和操作 HTML 元素,它用于根据 HTML 元素的名称、ID、类、类型、属性和属性值等来查找 HTML 元素。除了基于现有的 CSS 选择器,它还有一些自己自定义的选择器。
要注意 jQuery 中的所有选择器都以美元符号和圆括号开头,例如 $()。
元素选择器jQuery 元素选择器是根据元素名称匹配相对应的元素。也就是说它是根据元素的标签名来选择的,指向的是 DOM 元素的标签名。
示例:例如有下面一段 HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
</head>
<body>
<h2>你好,欢迎来到侠课岛!</h2>
<div>
<p>侠课岛的学习课程:</p>
<ul>
<li class="course">Python</li>
<li class="course">前端</li>
<li class="course">Java</li>
<li class="course">PHP</li>
</ul>
<div>
<button>点击按钮</button>
</div>
</div>
</body>
</html>
如果我们要在这个页面中写入 jQuery 代码,首先需要引入 jQuery 文件,格式如下所示:
<script src="jquery-3.5.1.min.js"></script>
这表示我们引入的 jquery-3.5.1.min.js 和 index.html 文件位于同一目录下。
接着我们要在一个新的 <script> 标签中编写 jQuery 代码,注意一定要另外写一个 <script> ,不能写在 引入文件的 <script> 标签中哟。
例如要实现点击页面中的按钮,隐藏所有 <li> 标签的效果:
<script>
$(function(){
$("button").click(function(){
$("li").hide();
});
});
</script>
上述代码中,最开始是一个 jQuery 的加载函数 $(function(){}),这个我们前面一节讲到过。然后在 button 标签选择器上绑定了一个 click() 点击事件,表示当点击元素时,会触发这个点击事件。然后会运行点击事件中的函数,这函数中的 $("li").hide() 表示选取页面所有的 <li> 标签然后进行隐藏,hide() 就是一个隐藏元素方法。
在浏览器中的演示效果:[图片上传失败...(image-d7b503-1629555686452)]
class类选择器jQuery 类选择器可以通过指定的 class 来查找元素。语法和标签选择器有一点区别,就是需要在类选择器名称前面加上一个点号.。
示例:例如下面这段代码,其实和上述元素选择器中的示例效果差不多,不同的是这表示对页面中所有 class="course" 的元素进行隐藏:
<script>
$(function(){
$("button").click(function(){
$(".course").hide();
});
});
</script>
虽然在本节教程中这两个示例的在浏览器中的演示效果是一样的,但是还有有很大的区别,对于前一个示例来说,只要是标签为 <li> 的元素都会进行隐藏,而对于此示例来说,只有设置了 class="course" 的元素才会进行隐藏。
ID选择器jQuery 中的 ID 选择器通过 HTML 元素的 id 属性来查找指定的元素。一个 ID 在一个页面中应该是唯一的,所以当我们想要选取唯一的元素时,应该使用 ID 选择器。
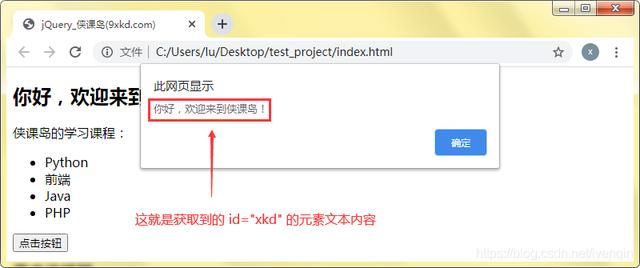
示例:例如获取页面中 id 为 xkd 的元素文本内容,并通过 alert() 方法显示在浏览器中:
alert($("#xkd").text());
我们在使用 ID 选择器时,需要在选择器前面加上一个井号 #。text() 方法可以用于返回所选元素的文本内容。
在浏览器中的演示效果:

image
JQuery 中的其他选择器除了标签选择器、类选择器、ID选择器,JQuery 中还有一些自定义的选择器,如下所示:
|
语法 |
描述 |
|
$("*") |
选取所有元素 |
|
$(this) |
选取当前 HTML 元素 |
|
$("p.xkd") |
选取所有 class="xkd" 的 <p> 元素 |
|
$("p:first") |
选取第一个 <p> 元素 |
|
$("ul li:first") |
选取第一个 <ul> 元素下的第一个 <li> 元素 |
|
$("ul li:first-child") |
选取每个 <ul> 元素下的第一个 <li> 元素 |
|
$("[href]") |
选取所有具有 href 属性的元素 |
|
$(a[target='_blank']) |
选取所有目标属性值等于 _blank 的 <a>元素 |
|
$(a[target!='_blank']) |
选取所有目标属性值不等于_blank 的<a> 元素 |
|
$("div#xkd .good") |
选取 id="xkd" 的 <div> 元素中的所有 class="good" 的元素 |
|
$("tr:even") |
选取所有偶数位置的 <tr> 元素 |
|
$("tr:odd") |
选取所有奇数位置的 <tr> 元素 |
链接:https://www.9xkd.com/
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






